WordPressのインストールが完了したら、すぐに記事を書き始めたりデザインを整えたりしたくなるかもしれません。しかし、その前にWordPressの「初期設定」をしっかりと整えておくことが非常に重要です。
この初期設定は、どのような用途のサイトであっても、土台を安定させ、トラブルを防ぎ、将来の時間的・労働的コストを減らすための基本作業です。
この記事では、自社サイトをWordPressで立ち上げたばかりの個人事業主や小規模法人、または個人ブロガー・発信者の方々向けに、最初にやっておくべき初期設定とその理由を、わかりやすく解説していきます。
WordPressの初期設定とは?まず最初にやるべき理由
WordPressをインストールした直後の状態は、まだ「使えるように整える前の素の状態」です。たとえるなら、設備だけが整った空のオフィスや、家具が置かれていない部屋のようなもので、ここから初期設定を行い、それぞれの用途に適したサイト環境を構築していく必要があります。
初期設定には、一般情報(サイト名やキャッチフレーズ)やタイムゾーン、パーマリンク(URL構造)の設定、コメント機能など、今後のサイト運用にかかわる項目が含まれています。この初期設定を怠ってしまうと、次のような問題が起こる可能性があるので注意してください。
- 表示が不自然になり、訪問者の使い勝手が悪くなる
- 検索エンジンからの評価が下がり、SEOに悪影響が出る
- スパムコメントやログイン攻撃のリスクが高まる
- 将来的に修正が難しくなり、かえって時間や手間がかかる
自社サイトとして信頼性を求められるコーポレートサイトや、発信力を高めたい個人のブログ・ポートフォリオサイトでは、こうした基礎部分の調整がサイト全体の質を左右します。
サイト公開前に、初期設定をしっかり整えておくことで、「安全で」「わかりやすく」「管理しやすい」WordPressサイトが完成します。
まずは基本設定から整えましょう
WordPressの基本設定を行うことで、サイトが用途に適した環境になります。WordPressの管理画面にアクセスしたら、まず最初に確認しておきたい項目を順番に設定していきましょう。
一般設定:サイトタイトル、キャッチフレーズ、タイムゾーンなど
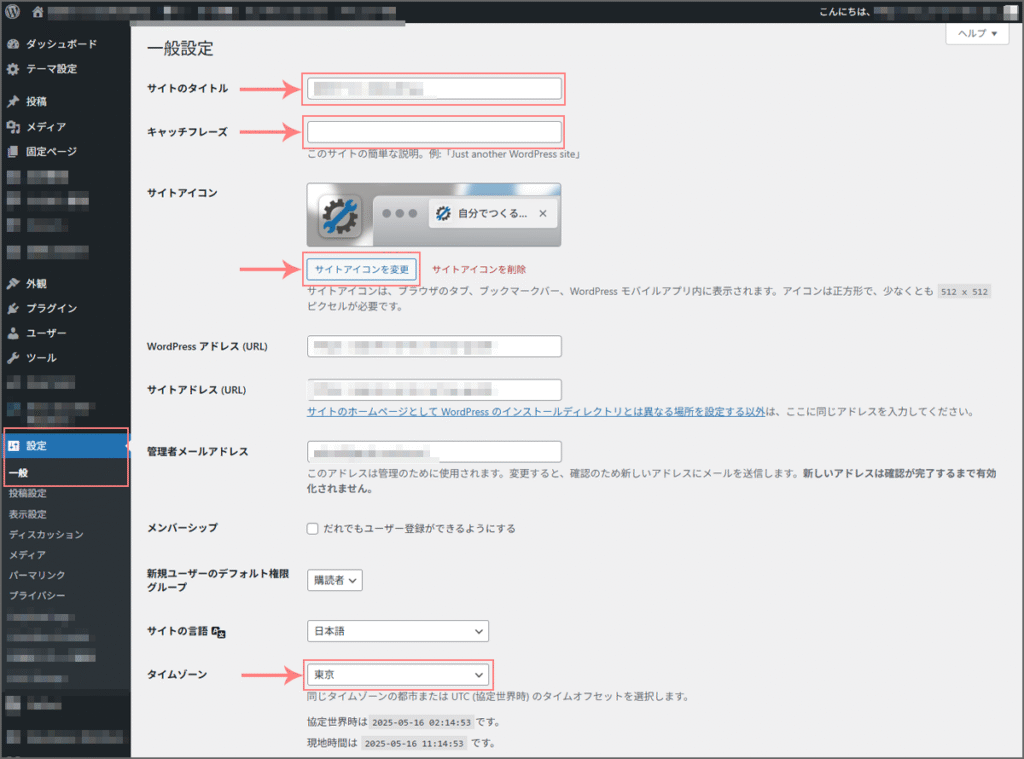
まずは「設定」>「一般」から、サイトの名称や表示に関する基本的な情報を設定します。

- サイトタイトル:会社名やブログ名など、サイトの顔となるタイトルです。検索エンジンやブラウザのタブにも表示されるため、印象に残るものにしましょう。
- キャッチフレーズ:サイトの内容や特徴を短く伝える説明文です。コーポレートサイトなら提供サービスや理念、ブログなら発信テーマを記載しておくと効果的です。
- サイトアイコン:検索エンジンやブラウザのタブ、スマホのホーム画面などに表示されます。用意があるなら設定しておきましょう。縦横512px以上の画像が必要です。
- タイムゾーン:日本国内向けに運営する場合は「東京」を選択してください。記事の投稿日時の表示や予約投稿が日本時間に合うようになります。
表示設定:ホームページの表示、1ページあたりの投稿数
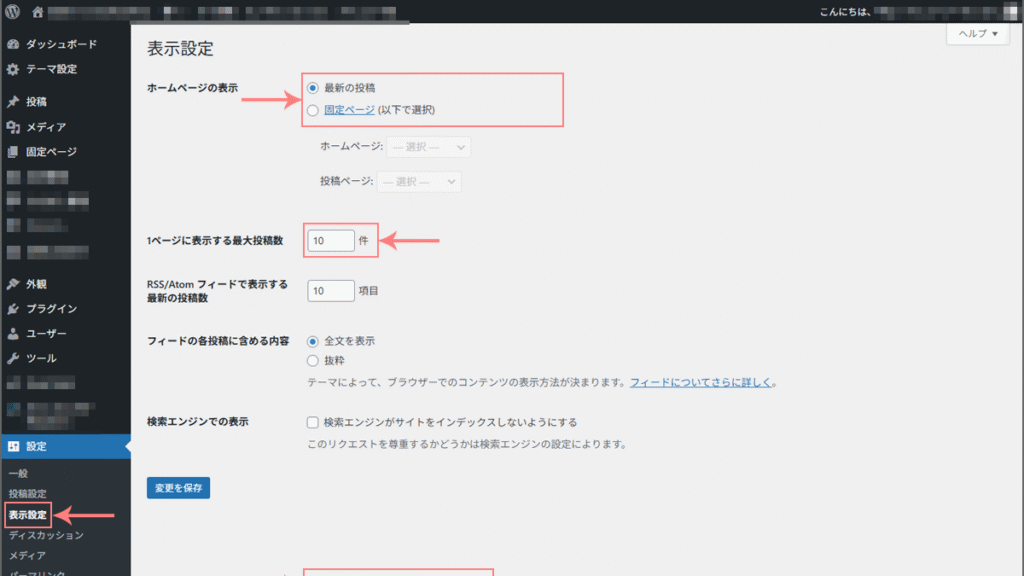
「設定」>「表示設定」では、トップページの構成と記事の表示数を決定できます。

- ホームページの表示:サイトのURLにアクセスしたときに最初に表示されるページの設定です。コーポレートサイトでは「固定ページ(会社紹介や事業案内など)」、ブログ形式では「最新の投稿」をホームページとして設定するのが一般的です。
- 1ページあたりの投稿数:トップページやカテゴリページで表示する記事数を設定します。10件前後が一般的ですが、用途や見やすさに応じて調整してください。
ディスカッション:コメント欄の取り扱い
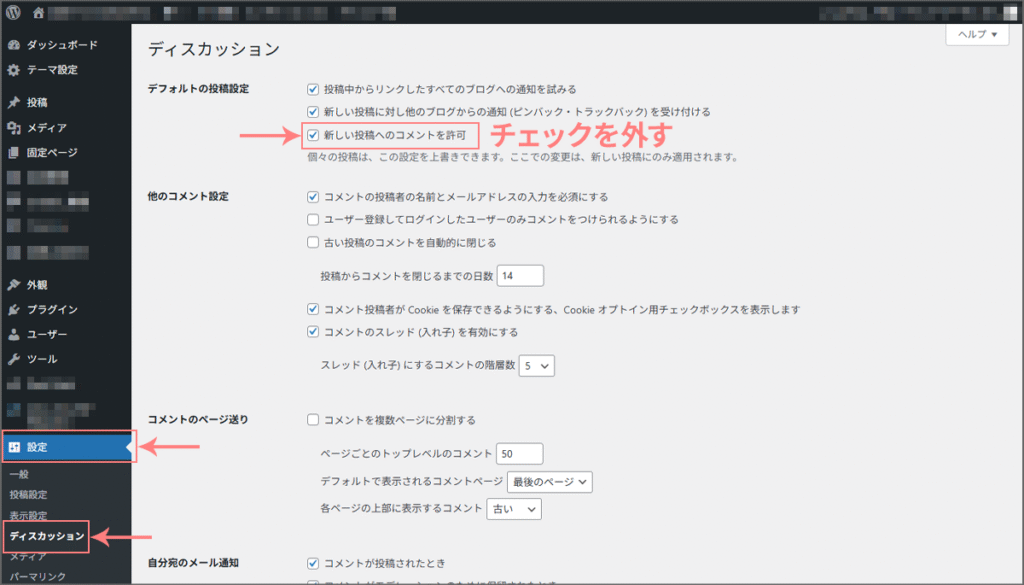
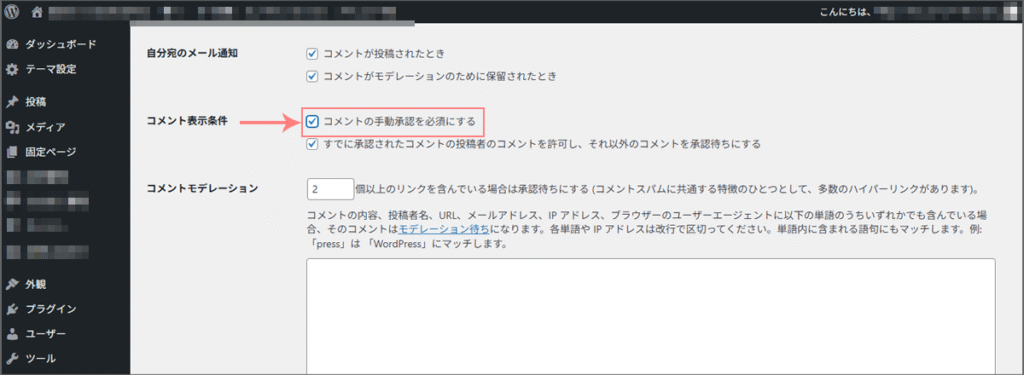
「設定」>「ディスカッション」では、コメント機能の有無や通知の方法を設定できます。
「デフォルトの投稿設定」内の「新しい投稿へのコメントを許可」のチェックのオン/オフで、コメント欄の有効/無効を切り替えできます。
コーポレートサイトの場合、コメント欄は不要なケースがほとんどなので、無効にするのが無難です。ブログサイトで訪問者同士の交流を促したい場合は有効にします。

コメントを許可する場合でも、スパムコメントや管理の手間を減らすため、「コメント表示条件」の「コメントの手動承認を必須にする」にチェックを入れておくことをおすすめします。

パーマリンク:SEOに強く読みやすいURL構造にする
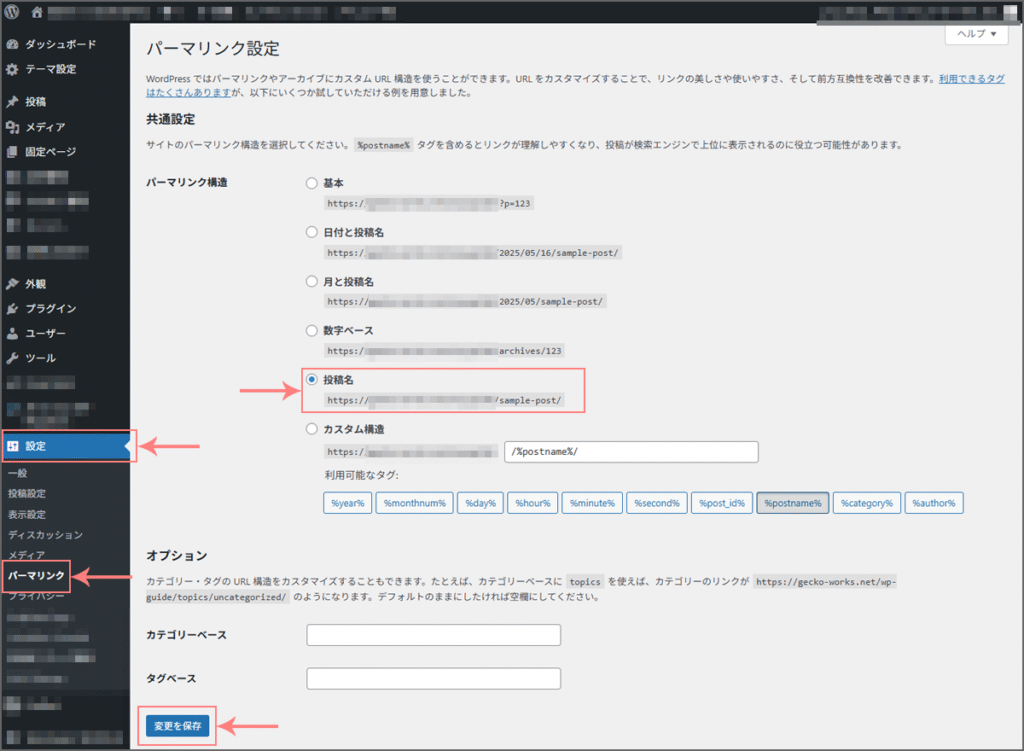
「設定」>「パーマリンク」では、記事やページのURL形式を決定します。
よほどのこだわりでもない限りは、URLを「https://example.com/sample-post/」のように記事タイトルベースのわかりやすい形にするのが一般的です。SEO(検索エンジン対策)の観点からもこの設定が推奨されています。「パーマリンク構造」の「投稿名」にチェックを入れて保存してください。

初期状態の不要コンテンツは整理しておく
WordPressインストール直後の状態では、サンプルの投稿やプラグインがいくつか含まれていることがあります。そのまま残しておくと、サイト全体の見栄えや運用の妨げになることがあるため、不要なものはこの段階で整理しておきましょう。
特に、不要なプラグインはセキュリティリスクや管理負担にもつながるため、早めに整理するのがベストです。
- 「サンプルページ」「Hello World!」:固定ページ・投稿にデフォルトで作成されているデモコンテンツ
- 「Hello Dolly」:WordPressにデフォルトでインストールされているプラグイン
- その他:簡単インストールを利用するとデフォルトでインストールされているプラグイン
最低限入れておきたい初期プラグイン
WordPressには、標準機能にはない便利な機能を追加できる「プラグイン」という拡張プログラムがあります。
ここでは、どんな用途のサイトであっても必ず役に立つインストール必須のプラグインを2つ紹介します。
プラグインのインストール方法の基本
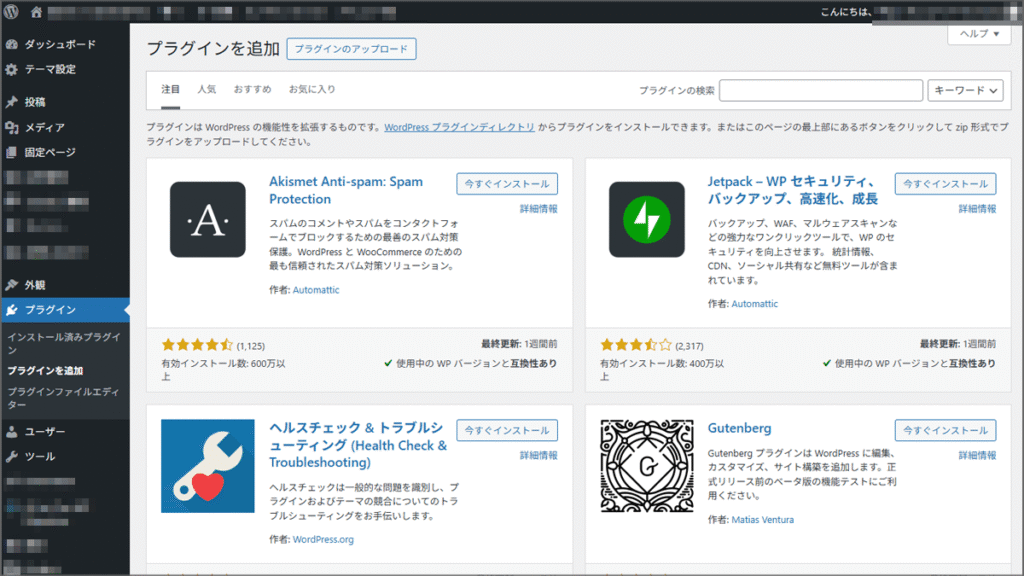
必須プラグインの紹介の前に、プラグインのインストール方法について説明します。WordPressの管理画面から、簡単に導入することができます。
- WordPress管理画面にログイン
- 左メニュー「プラグイン」>「新規追加」をクリック
- 画面右上の検索バーにプラグイン名を入力
- 該当のプラグインが表示されたら「今すぐインストール」をクリック
- インストールが完了したら「有効化」をクリック

WP Multibyte Patch:日本語環境での安定動作
WordPressはもともと英語(1バイト文字)での使用を前提として開発されています。日本語は2バイト文字=マルチバイト文字なので、そのままWordPressを使用する場合、このバイト数の違いによってバグやエラーが起こる場合があります。
これを解決するのが、WP Multibyte Patchのプラグインになります。日本語でWordPressを利用する際の必須プラグインです。
インストール完了>有効化したら、特別な設定なども必要なくそのまま使用できます。自分はどんなサイトにもお守りのように必ずインストールしています。
- 日本語に対応した文字処理: 日本語特有の半角・全角文字、文字コードなどを正しく扱うために、データベースや表示処理を最適化します。
- 文字化けの防止: 日本語を含む投稿やコメントでの文字化け問題を解決します。
- 日本語の段落区切りや改行の改善: WordPressで表示される日本語の改行や段落の処理を適切にします。
All-in-One WP Migration:サイトのバックアップ
All-in-One WP Migrationは、WordPressサイトのバックアップや移行を簡単に行うことができる非常に便利なプラグインです。このプラグインを使えば、複雑な設定をせずにサイト全体をバックアップできるため、万が一のトラブル時に安心です。サーバーの変更に伴うサイトの引っ越しなどにも役立ちます。
無料版・有料版がありますが、無料版で十分な機能があります。
- バックアップ機能: ワンクリックでサイト全体のバックアップを作成できます。データベース、メディアファイル、プラグイン、テーマなどすべてが対象となります。
- 操作が簡単で直感的: ドラッグ&ドロップで操作が完結。技術的な知識が少なくても安心。
- スケジュールバックアップ(有料版のみ): バックアップのタイミングをスケジュール化して、自動的にバックアップを取ることができます。
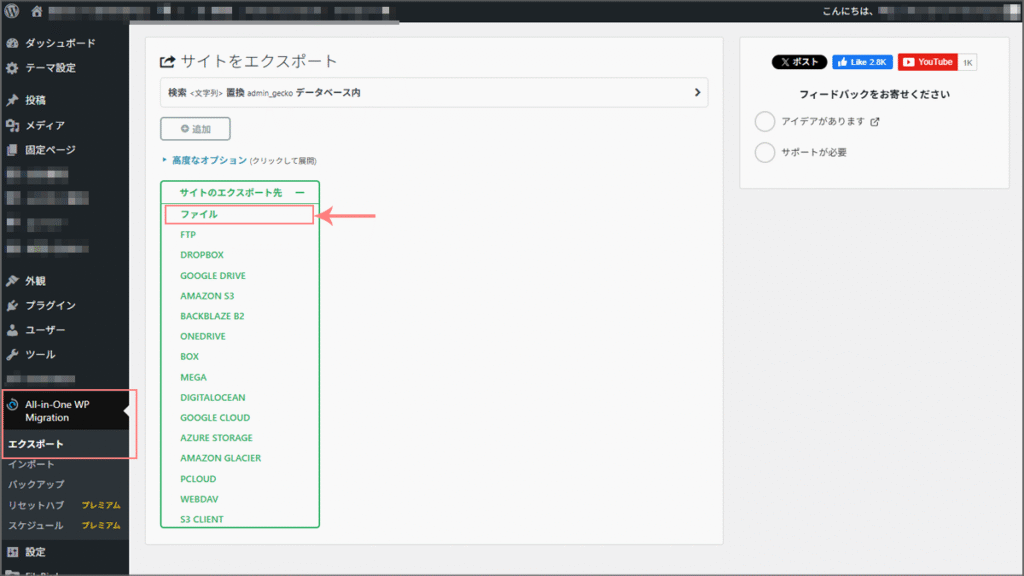
バックアップの作成方法
- WordPress管理画面から「All-in-One WP Migration」>「エクスポート」をクリック。
- 「エクスポート先」を選択し、バックアップを保存。通常は「ファイル」を選ぶと、PCなどにバックアップファイルをダウンロードできる。

キャッシュ系のプラグインは不要?
「キャッシュ」とは、一度表示したサイトのデータを一時的に保存しておく仕組みのことです。2回目以降の表示の際にキャッシュがあれば、ページの読み込みが速くなり、結果的にサイト訪問者の満足度が上がり、SEOにも効果があるとされています。
以前は「表示速度の改善=キャッシュ系プラグインの導入」という考え方が一般的でしたが、現在ではその必要性は大きく変わってきています。というのも、最近のレンタルサーバーやWordPressテーマには、最初から高速表示のためのキャッシュ機能が組み込まれていることが多いためです。
たとえば、ConoHa WINGには「WINGパック」に標準で「サイト高速化」機能が搭載されており、静的キャッシュやブラウザキャッシュなどがサーバー側で自動的に処理されます。
これらの機能がすでに有効になっている環境で、さらにキャッシュ系プラグインを追加すると、設定が競合して不具合の原因になることがあります。たとえば、記事を更新しても変更が反映されない、ログイン状態が維持されない、といったトラブルにつながる可能性があります。
結論、自分は初期設定の段階ではキャッシュ系のプラグインを導入する必要はないと判断しています。
まとめ|ここまで終えれば運用準備は完了!
WordPressのインストールが完了した時点では、まだサイトは「仮組み」の状態です。実際に運用を始める前に、基本設定や最低限のプラグイン導入を済ませておくことで、後々のトラブルや無駄な手戻りを避けることができます。
最後にもう一度、初期設定の確認ポイントをチェックリストとしてまとめましたので、設定漏れがないか確認してください。
- サイトタイトルやキャッチフレーズに誤字やデフォルトメッセージが残っていないか?
- タイムゾーンや日付形式が日本時間に合っているか?
- パーマリンクの設定は「投稿名」になっているか?
- サンプルページ、デフォルトプラグインなどの不要コンテンツは削除したか?
- 必須プラグインのインストールは済んでいるか?
この作業を終えれば、ここからいよいよ、サイトのデザインを整えたり、記事やページといったコンテンツを作成したりする本格的な運用のフェーズへと進むことができます。
まずはこの初期設定をしっかりと完了させて、自信を持ってWordPressサイトの運用をスタートさせましょう。

「自分でやってみたいけど、ここだけがうまくいかない…」
そんな時は、必要なところだけ頼れる「伴走型サポート」を活用してみませんか?
- サイト制作をできるだけ自力で進めたい
- 途中でつまずいた時だけ、スポットで相談したい
- 操作や設定、デザインのカスタマイズについて聞きたい